Как открыть консоль разработчика
Статья о том, как открыть консоль разработчика в браузере, чтобы понять, какие процессы могут вызвать ошибку.
Оглавление
1. Google Chrome
2. Microsoft Edge
3. Mozilla
4. Opera
5. Safari
6. Яндекс.Браузер
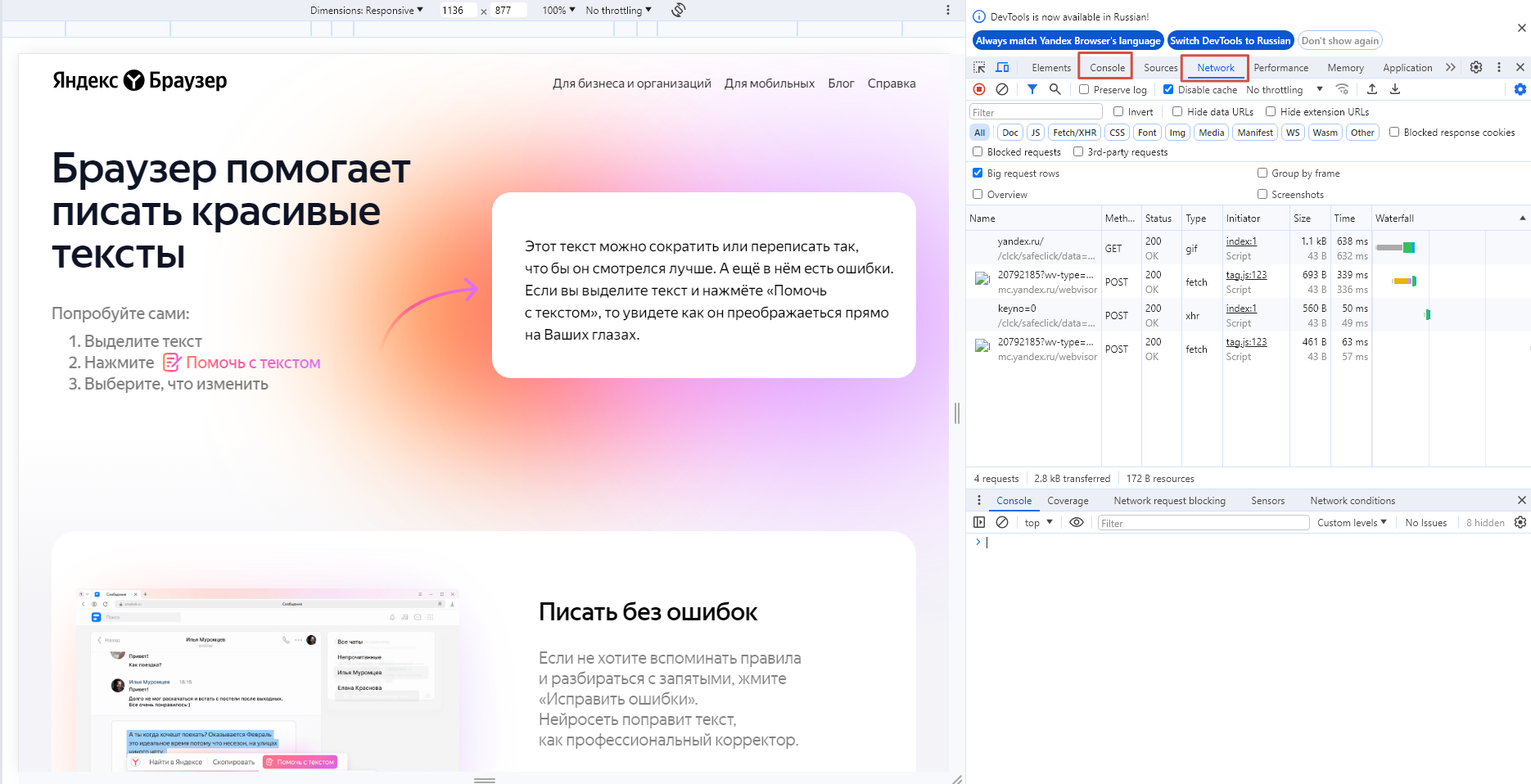
Важно отметить, что чаще всего техническая поддержка попросит Вас открыть вкладки Console и Network, но иногда могут потребоваться и другие вкладки.
 Скрин - вкладки Console и Network в консоли разработчика
Скрин - вкладки Console и Network в консоли разработчика
1. Google Chrome
1.1. Нажимаем кнопку с тремя точками в правом верхнем углу.
1.2. В открывшемся списке выбираем пункт "Дополнительные инструменты".
1.3. Затем переходим в "Инструменты разработчика".
1.4. После выполненных действий откроется окно DevTools (консоль разработчика).
Кроме того, имеется способ с помощью горячих клавиш открыть консоль. Для этого нажимаем на клавиатуре Ctrl+Shift+I на Windows, или Command+option+I на Mac.
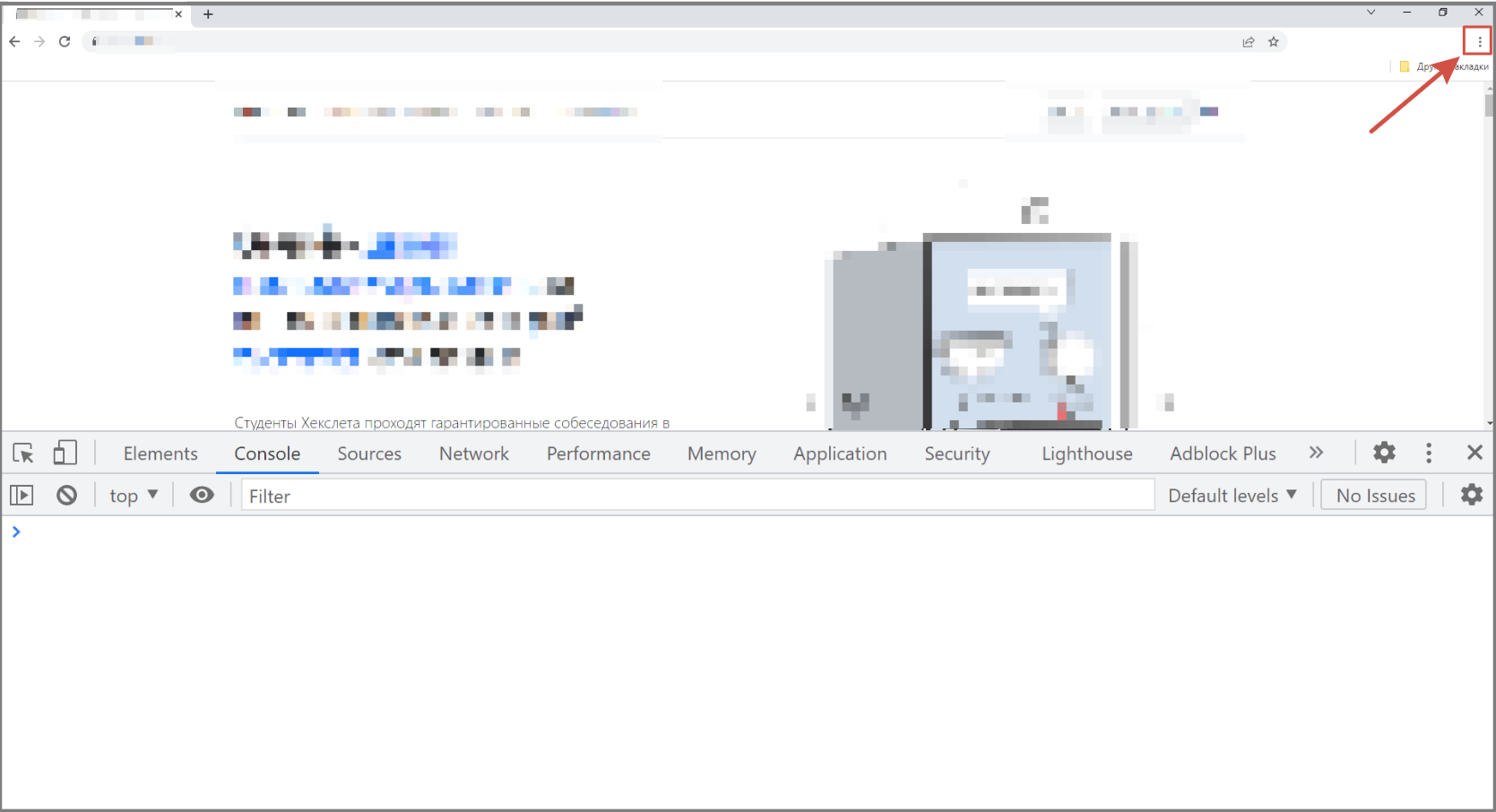
 Скрин - консоль разработчика на Google Chrome
Скрин - консоль разработчика на Google Chrome
2. Microsoft Edge
1.1. Нажимаем на кнопку "Настройки и другое" в правом верхнем углу.
1.2. Затем выбираем "Дополнительные инструменты".
1.3. В открывешемся списке переходим в "Инструменты разработчика".
1.4. После выполненных действий открывается окно DevTools (консоль разработчика).
Кроме того, имеется способ с помощью горячих клавиш открыть консоль. Для этого нажимаем на клавиатуре Ctrl+Shift+I на Windows, или Command+option+I на Mac.
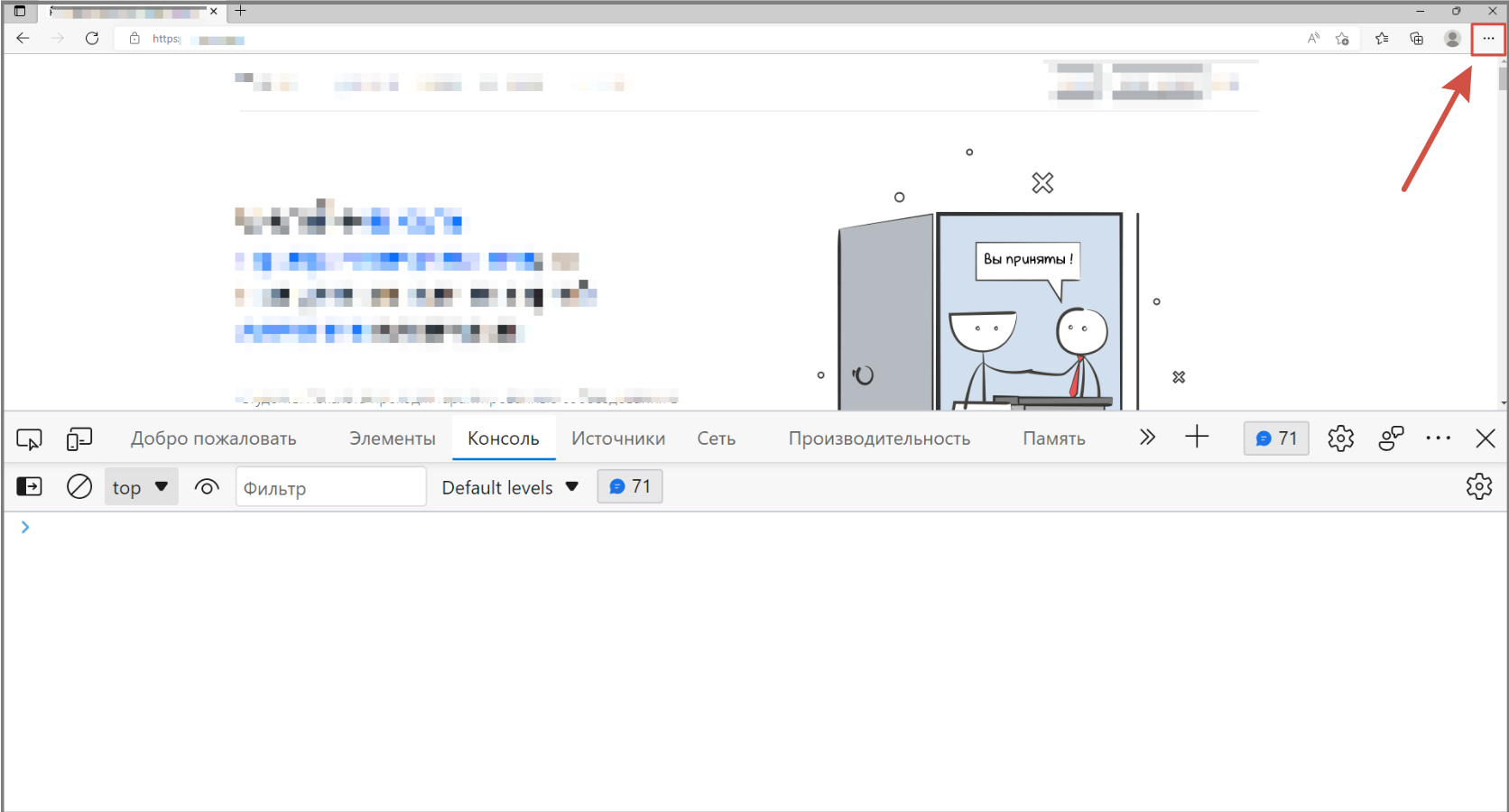
 Скрин - консоль разработчика в Microsoft Edge
Скрин - консоль разработчика в Microsoft Edge
3. Mozilla
1.1. Нажимаем на кнопку меню-бургер в верхнем правом углу.
1.2. Теперь выбираем "Дополнительные настройки".
1.3. Затем переходим в "Инструменты веб-разработчика".
1.4 После выполненных действий открывается окно DevTools (консоль разработчика).
На Mozilla работают следующий горячие клавиши - Ctrl+Shift+I на Windows, или Command+option+I на Mac.
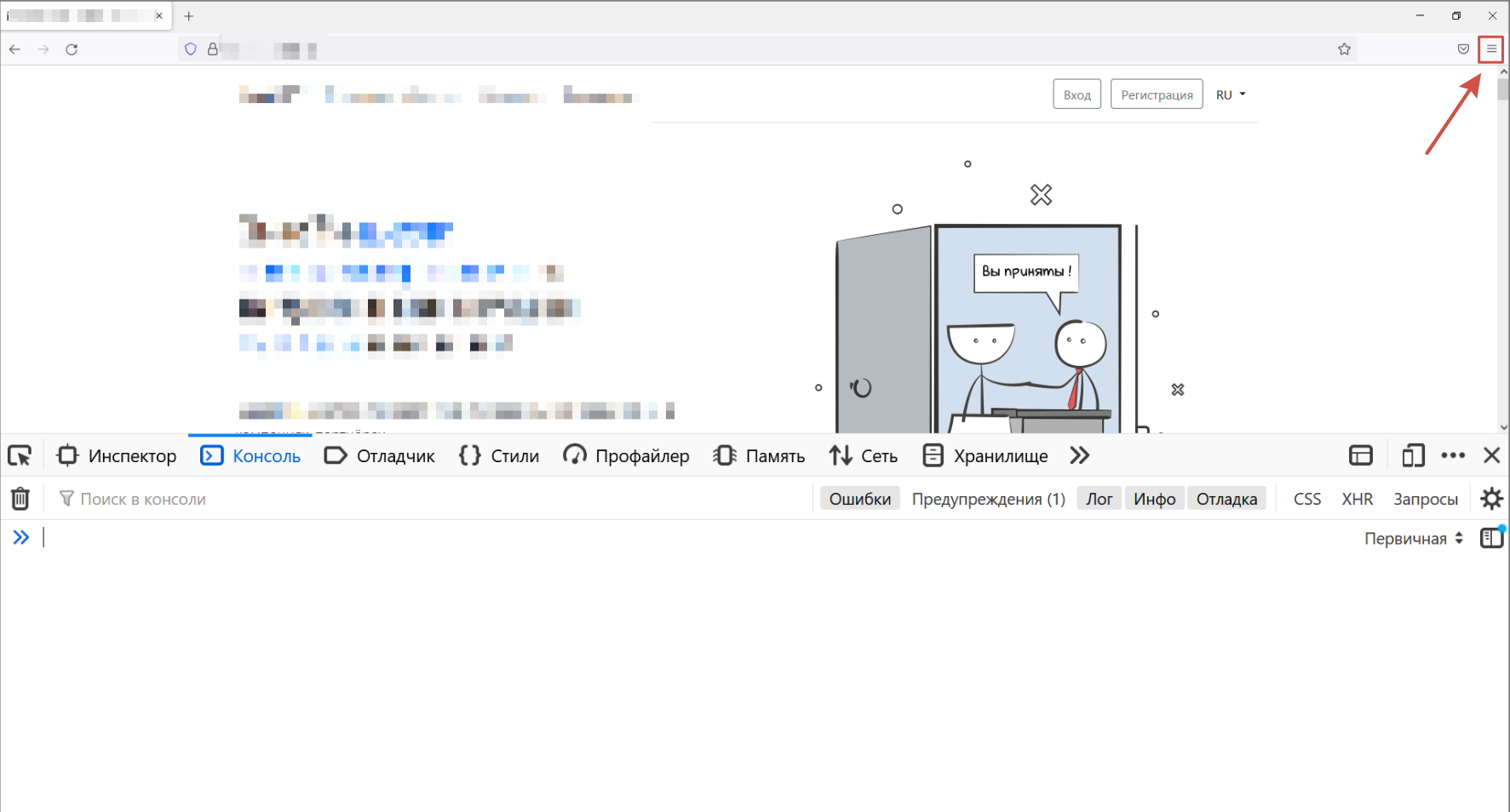
 Скрин - консоль разработчика в Mozilla
Скрин - консоль разработчика в Mozilla
4. Opera
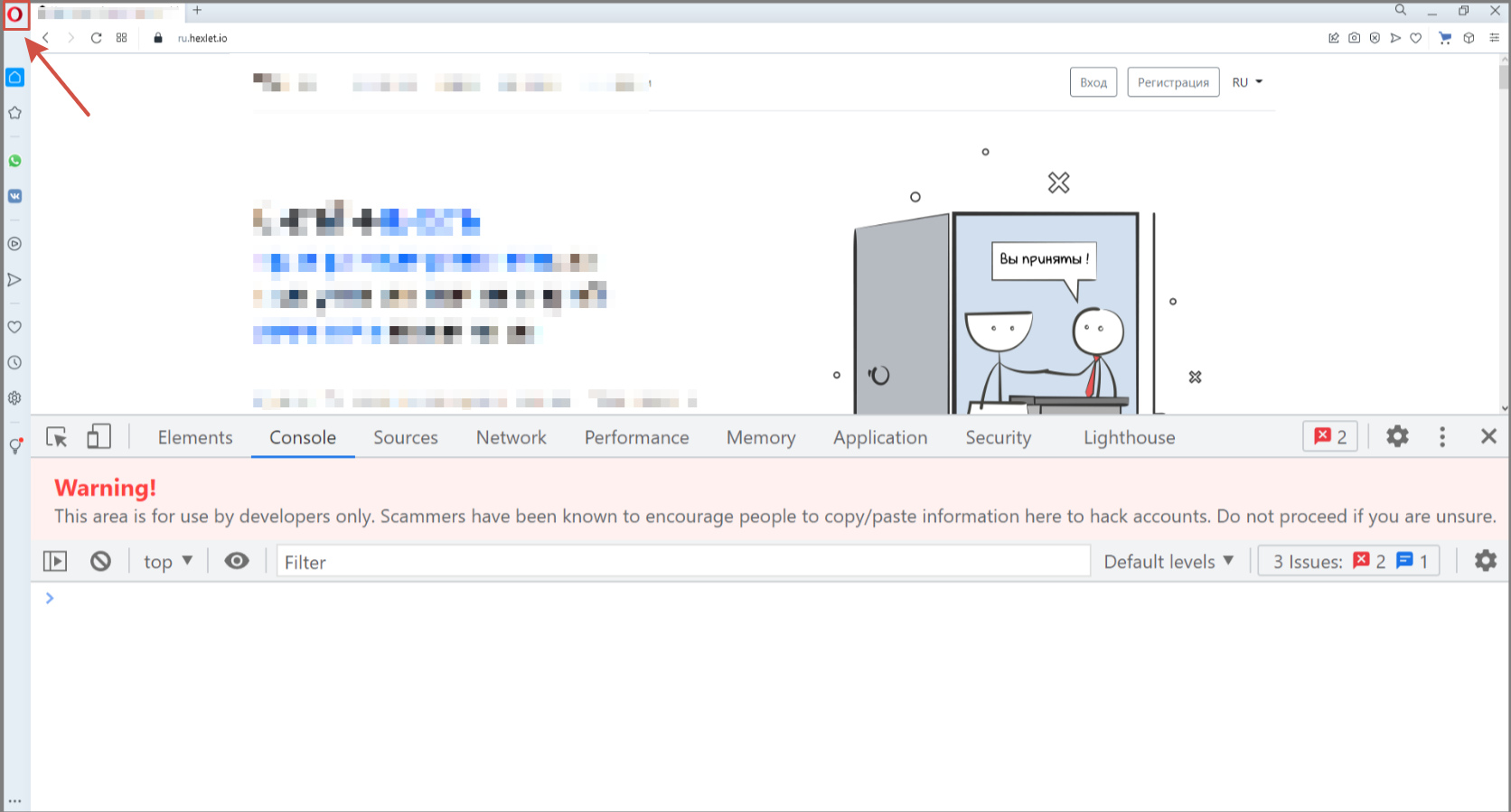
1.1. Кликаем на значок Opera в верхнем левом углу.
1.2. Выбираем пункт "Разработчик".
1.3. Затем переходим в "Инструменты разработчика".
1.4. После этого открывается окно DevTools (консоль разработчика).
Аналогично, в Opera работают идентичные горячие клавиши - Ctrl+Shift+I на Windows, или Command+option+I на Mac.
 Скрин - консоль разработчика в Opera
Скрин - консоль разработчика в Opera
5. Safari
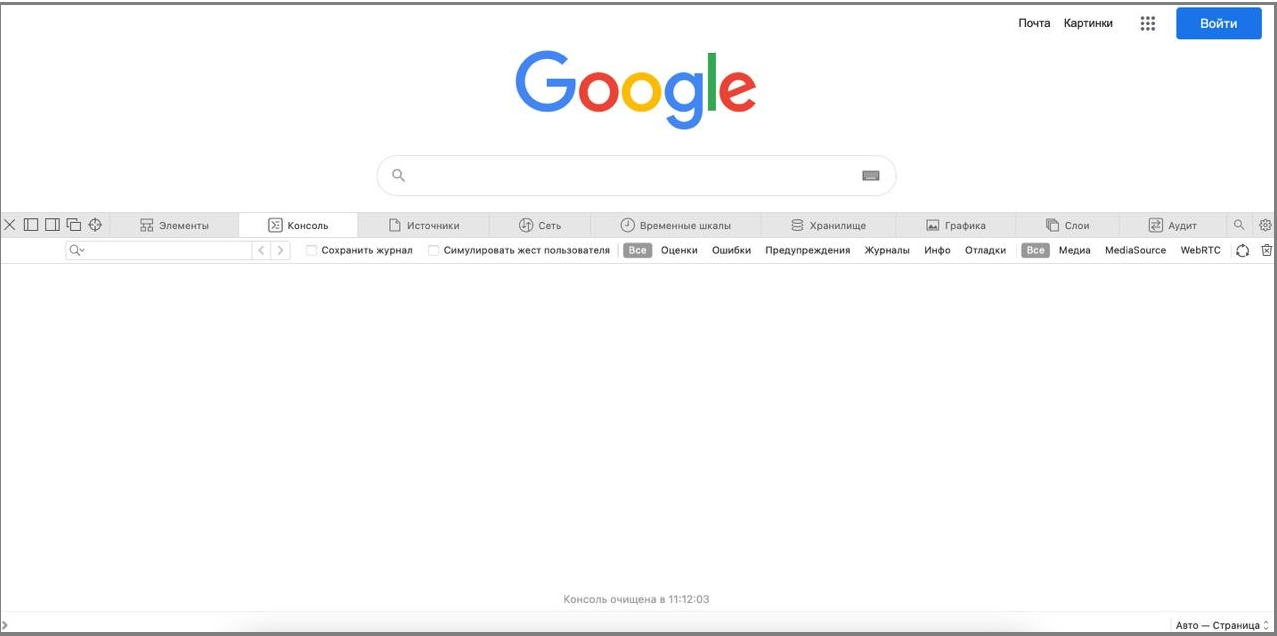
1.1. Нажимаем на меню в верхнем левом углу.
1.2. Затем переходим в "Настройки".
1.3. Выбираем меню "Разработка" в верхней части экрана.
1.4. В открывшемся списке нажимаем "Показать веб-инспектор".
1.5. После указанного открывается окно консоли разработчика.
Для Safari используется горячие клавиши Command+option+I.
 Скрин - консоль разработчика в Safari
Скрин - консоль разработчика в Safari
6. Яндекс.Браузер
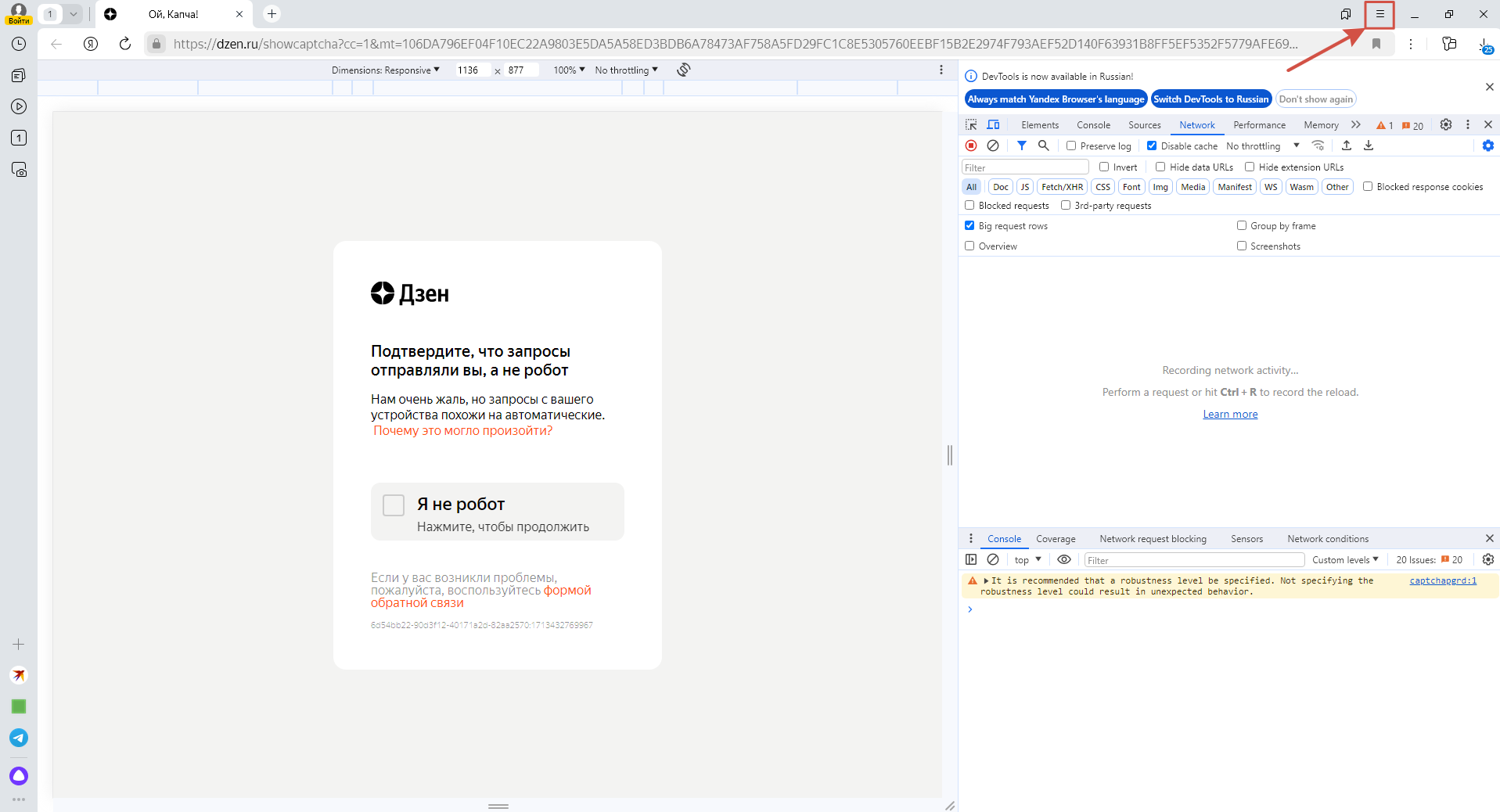
1.1. Нажимаем на меню-бургер в правом верхнем углу.
1.2. Кликаем на пункт "Доволнительно".
1.3. Затем выбираем "Инструменты разработчика".
1.4. После этого открывается консоль разработчика.
Для запуска консоли можно использовать горячие клавиши Ctrl+Shift+I на Windows, или Command+option+I на Mac.
 Скрин - консоль разработчика в Яндекс.Браузер
Скрин - консоль разработчика в Яндекс.Браузер
Вывод: таким образом, для более исчерпывающего решения проблемы, по просьбе технической поддержки, можно открыть консоль разработчика и сделать необходимые скриншоты.


